New release: ScreenOn v1.1
A new version of ScreenOn is now available! ScreenOn is an application to measure and evaluate how much are you using your smart phone.
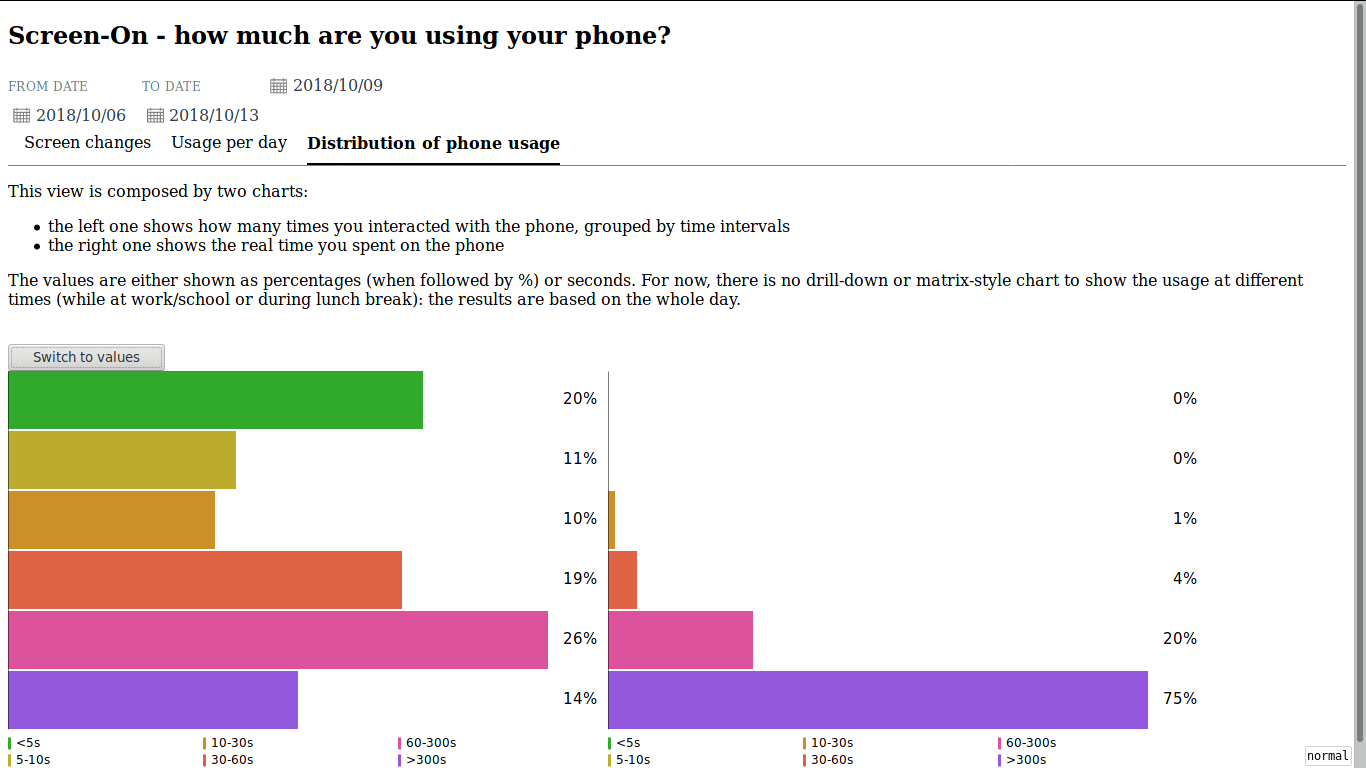
The main change in this version is a revamp of the "distribution view", as seen in the screenshot below. I decided to replace the ugly scatter chart of the previous version: it was hard to read, and the "logarithmic/normal" stuff was annoying and unclear.
This new chart separates usage intervals into several classes. It lets the user understand some patterns of its phone usage: a lot of very short changes may mean they were anxious, and several long sessions (over 5 minutes / 300 seconds) may mean that they spend a lot of time reading on their phone, scrolling timelines/feeds or watching videos.

This version also features some bug fixes in the data manipulation functions, and handles the "no data" case better. There is some work left to do - we have to teach new users how to feed data to the application from the Automate applet - but it's a first step nonetheless!
We also have an Hacktoberfest contribution! A new contributor integrated ScreenOn with TravisCI, a platform for continuous integration. It will help us understand if some new code introduces regressions or does not build, catching annoying problems before they have a chance to slip into releases!
Changelog
Introduced by Pull Request #2 (thanks @angelbarrera92):
- TravisCI integration, based on Docker
Introduced by Pull Request #3:
- (database) Add index on _screenon_ table
- (frontend) automatically load data from a week ago to today
- (frontend) handle "no data" case in distribution view and daily usage view
- (frontend) write tests for client-side data manipulation functions
- (frontend) rework distribution view: replace scatter chart with horizontal bar chart to show classes of usage (under 5 seconds, 5-10 seconds, 10-30 seconds, 30 seconds to one minute, 1-5 minutes, over 5 minutes)
If you want to test ScreenOn, read its source code and contribute bugfixes... head over to Github! You can also help this project by offering me a Ko-Fi